Efficiënte CSS Selector Tool voor Chrome
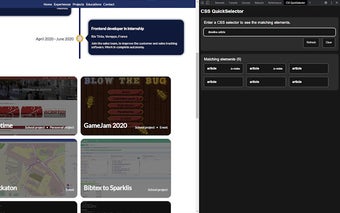
CSS QuickSelector is een handige Chrome-extensie die ontwikkelaars in staat stelt om CSS-selectoren rechtstreeks in de DevTools-console te schrijven en te testen. Deze tool is ontworpen voor snelheid en gebruiksgemak, waardoor je snel en foutloos kunt werken. Met een intuïtieve interface en geavanceerde foutcontroles, maakt CSS QuickSelector het eenvoudig om real-time CSS-selectoren te schrijven en te testen, wat de workflow van ontwikkelaars aanzienlijk verbetert.
De werking van CSS QuickSelector is eenvoudig: open de DevTools-console, klik op het 'QuickSelector'-tabblad en begin met typen. De extensie toont alle gevonden elementen met hun bijbehorende ID's en klassen als de selector geldig is. Bij een syntaxfout of typefout geeft CSS QuickSelector een foutmelding weer, zodat je het probleem snel kunt identificeren en corrigeren. Deze tool is een waardevolle aanvulling voor elke ontwikkelaar die zijn efficiëntie wil verhogen.